อักษรวิ่ง
หน้าเว็บ
M e n u
วันอาทิตย์ที่ 5 กุมภาพันธ์ พ.ศ. 2560
+... การสร้าง HTML/จาวาสคริปต์
Code ข้อความวิ่ง รูปภาพเลื่อนCode โค๊ด ข้อความ รูปภาพ เลื่อน ไป-มา, เลื่อนขึ้น-ลง โค๊ดเปลี่ยนขนาดอักษร,เปลี่ยนสีอักษร, เปลี่ยนสีพื้นหลัง
-----------------------------------------------------------------------------------------------
การสร้าง HTML/จาวาสคริปต์
วิธีการ
(1) ล็อกอินเข้าระบบ
(2) ที่เมนู การแก้ไขบล็อก คลิกเลือกที่ รูปแบบ
(3) คลิกที่ พาดทุกคอลัมน์ฺ
(4) เลือกเก็จเกต HTML/จาวาสคริปต์
(5) จะแสดงการตั้งค่า HTML/จาวาสคริปต์
(6) ชื่อ... อักษรวิ่ง
(7) ช่องเนื้อหา พิมพ์ <marquee> .......ข้ อ ค ว า ม วิ่ ง ............</marquee>
(2) ที่เมนู การแก้ไขบล็อก คลิกเลือกที่ รูปแบบ
(3) คลิกที่ พาดทุกคอลัมน์ฺ
(4) เลือกเก็จเกต HTML/จาวาสคริปต์
(5) จะแสดงการตั้งค่า HTML/จาวาสคริปต์
(6) ชื่อ... อักษรวิ่ง
(7) ช่องเนื้อหา พิมพ์ <marquee> .......ข้ อ ค ว า ม วิ่ ง ............</marquee>
(8) คลิกบันทึก
-------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------
ลูกเล่นอื่น ๆ
| Code ข้อความเลื่อน Code = <marquee>Baipak.blog/บล็อกใบผัก</marquee> (ตรงอักษรสีแดง ใส่ข้อความได้ตามใจชอบ) |
| Code ข้อความเลื่อนจากซ้ายไป-ขวา Code <marquee direction="right"><FONT COLOR="#990033" size="6"> <strong>Baipak.Blog/ บล็อก.ใบผัก</strong></font></marquee> |
| Code ข้อความเลื่อนจากล่าง ขึ้นบน อธิบายโค๊ด Code ข้อความเลื่อนจากล่าง ขึ้นบน = <marquee direction="up"> Code <marquee direction="up"><FONT COLOR="#990033" size="6"> <strong>Baipak.blog/ บล็อก.ใบผัก</strong></font></marquee> (ตรงอักษรสีแดง ใส่ข้อความได้ตามใจชอบ) |
| Code ข้อความเลื่อนจากบนลงล่างมีรูปภาพด้วย **อธิบายโค๊ด Code ข้อความเลื่อนจากบนลงล่าง = <marquee direction="down"> Code ข้อความมีรูปภาพ = <img src="url รูป" > ( ตัวอักษรสีน้ำเงินให้ใส่ url รูปภาพ ) Code <marquee direction="down"><img src="url รูป"> <FONT COLOR="#990033" size="6"><strong>Baipak.Blog/บล๊อก.ใบผัก</strong></font></marquee> (ตัวอักษรสีน้ำเงินให้ใส่ url รูปที่แสดง) |
| Code ข้อความเลื่อน แบบ กำหนดความกว้าง สีพื้นหลัง และ ไป-กลับ **ถ้าดูด้วย Chrome ข้อความจะไม่วิ่ง, ต้องดูด้วย Explorer ข้อความถึงจะวิ่ง
อธิบายโค๊ด
Code ข้อความเลื่อนไป-กลับ = behavior="alternate"
Code <marquee behavior="alternate" bgcolor="#ffccff" width="500px" height="50px">
<FONT COLOR="#990033" size="6"><strong>Baipak.blog/บล็อกใบผัก</strong> </font></marquee>
(ตรงอักษรสีแดง ใส่ข้อความได้ตามใจชอบ)
|
| Code ข้อความแบบกำหนดความเร็ว อธิบายโค๊ด Code ข้อความแบบกำหนดความเร็ว = <marquee scrollamount="3" > Code <marquee scrollamount="3" ><img src="url รูป"><FONT COLOR="#990033" size="6"><strong>Baipak.Blog/บล๊อก.ใบผัก<img src="url รูป" ></strong></font></marquee> (ตัวอักษรสีน้ำเงินให้ใส่ url รูปที่แสดง) |
| Code รูปภาพวิ่งมาชนกัน อธิบายโค๊ด Code โค๊ดที่ทำให้ข้อความหรือรูปภาพวื่งมาชนกัน = <marquee direction=right width=40%> Code <marquee direction=right width=40%><img src="url รูป"></marquee><marquee width=40%><img src="url รูป"></marquee> (ตัวอักษรสีน้ำเงินให้ใส่ url รูปที่แสดง) |
Code = <marquee>Baipak.blog/บล็อกใบผัก</marquee>
(ตรงอักษรสีแดง ใส่ข้อความได้ตามใจชอบ)
(ตรงอักษรสีแดง ใส่ข้อความได้ตามใจชอบ)
+... วิธีใส่ธีม(Theme)ให้กับบล็อกเรา
วิธีใส่ธีม(Theme)
บทความที่แล้วเราได้บอกไว้ว่า"เปรียบเหมือนว่าเรามีเฟอร์นิเจอร์ แต่ยังไม่มีบ้าน ความหมายคือ เรายังไม่ได้เลือกหรือใส่ทีมให้กับบล็อกเราเลย วันนี้จะมาแนะนำการเปลี่ยนทีม Blogger หรือเลือกทีมมาใส่ให้บล็อกเรา ก็ยังคงใช้อุปกรณ์ ที่ Blogger ให้มา เรามาเริ่มกันเลย เข้าไปล็อกอินที่ www.blogger.comเมื่อล็อกอินเข้ามาแล้ว ก็ทำเริ่มตามรูปได้เลย
|
รูปที่1. 1.คลิกตรงลูกศรสีน้ำเงินชี้ จะมีแถบยื่นออกมา 2.คลิก"แม่แบบ"(ลูกศรสีแดงชี้) | 1.คลิก"แม่แบบ(ลูกศรสีน้ำเงินชี้) 2.คลิก"กำหนดค่า(ลูกศรสีแดงชี้) |
1.ตรงลูกศรสีขาวชี้เป็นแม่แบบของทีม(Teame) อยากได้แบบไหนก็คลิก เลือกตามชอบเลย
2.เมื่อเลือกแม่แบบด้านบน(ลูกศรสีขาวชี้)แล้ว ก็คลิกเลือกรูปแบบ(ลูกศรสีบานเย็นชี้) **แบบรูปภาพตัวอย่างของเรา เราเลือกแม่แบบรูปขวาสุด และรูปแบบด้านล่าง รูปที่ 2 จากขวามือ
รูปที่4.
เมื่อเลือก Teame ได้แล้ว เราก็มาเลือกพื้นหลังกัน
1.คลิก"พื้นหลัง"(ลูกศรสีขาว)
2.คลิกตรงที่ลูกศรสีแดงชี้
รูปที่5.
หลังจากทำตาม ข้อ 2. ของรูปข้างบนแล้ว จะมีหน้าต่างเล็กๆขึ้นมา ให้เราเลือก พื้นหลังได้ตามใจชอบ เมื่อเลือกจนถูกใจแล้ว ให้คลิก"เสร็จสิ้น"(ลูกศรสีน้ำเงิน)
รูปที่6.
ต่อจากนั้นให้คลิกรูปแบบ(ลูกศรสีขาว) หน้าตาก็อย่างที่เห็นในภาพ คลิกเลือกรูปแบบส่วนข้อความและ ส่วนท้ายตามที่เราต้องการได้เลย
รูปที่7.
จากนั้นคลิกปรับความกว้าง(ลูกศรสีขาว)แล้วก็ปรับความกว้างตามต้องการได้เลย
รูปที่8.
1.คลิกขั้นสูง(ลูกศรสีขาว)
2.ตรงกรอบสีบานเย็นเป็นเมนู ให้เราเลือกปรับแต่งแต่ละรายการ ลงมือปรับแต่งได้เต็มที่เลย เมื่อปรับแต่งเสร็จแล้ว ให้คลิกที่ ลูกศร A ต่อด้วยลูกศร B แค่นี้บล็อกของคุณ ก็สมบูรณ์แบบแล้วล่ะ ทุกอย่างถ้าไม่ชอบก็กลับมาแก้ไขใหม่ได้ภายหลัง
+... วิธีการสร้าง blogger แบบใหม่ "เขียนบทความ และ ใส่รูปภาพ"
เมื่อเราได้เป็นเจ้าของบล็อกแล้ว เราก็มาเริ่มต้นเขียนบทความ และแทรกรูปภาพ ในบทความกัน ที่ให้เขียนบทความก่อน เลือกธีมของบล็อก เพราะว่า ถ้าเราไม่มีบทความเลย เราจะไม่เห็นหน้าตา ของธีมที่เราเลือก
เมื่อล๊อกอินเข้ามาแล้ว
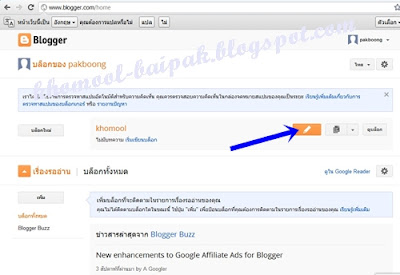
1. คลิกตรงรูปดินสอ"ลูกศรชี้" หรือถ้าเข้ามาแล้ว (หน้าตาไม่เหมือนกัน ก็ไม่เป็นไร) ให้หารูปดินสด แล้วก็คลิกเลย
ก็จะมาหน้านี้
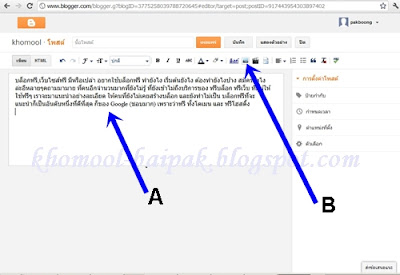
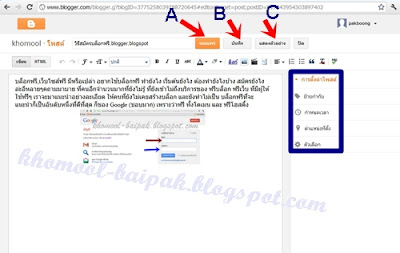
1. ให้โพสบทความ ตรงลูกศร A ชี้
2. การใส่รูปภาพ ให้คลิกตรง ลูกศร B ชี้
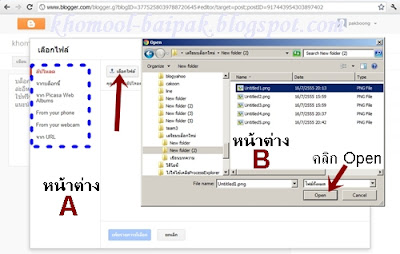
จะมีหน้าต่าง A ขี้นมา
1. ตรงกรอบรอยปรุ สีน้ำเงิน ให้เราเลือกว่า จะเอารูปจากที่ไหนมาใส่ ถ้าเอาจากที่เรา Save ไว้ในคอม ก็ให้เลือก"อัปโหลด" แล้วก็คลิก"เลือกไฟล์"ตรงลูกศรสีแดงชี้
2. จะมีหน้าต่าง B ขี้นมา ให้เราเลือกและคลิก รูปที่เรา จะเอามาใส่ ในบทความ
3. คลิก Open ตรงลูกศรสีแดงชี้
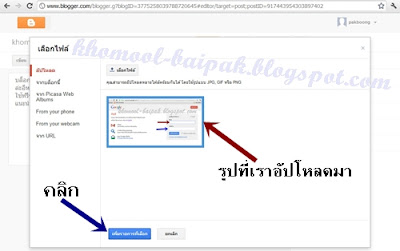
1. รูปที่เรา Open มา(อัปโหลดมา)ตรงลูกศรสีแดงชี้
2. คลิก"เพิ่มรายการที่เลือก(ลูกศรสีน้ำเงินชี้)
รูปมาอยู่ในบทความแระ
1. ตรงกรอบสีน้ำเงิน ให้เราเลือก ตั้งค่าตามรายการ(จะไม่ตั้งอะไรก็ได้นะ)
2. ถ้าจะดูตัวอย่างก่อน ก็คลิกตรง"ลูกศร C ชี้"
3. ถ้าจะยังไม่เผยแพร่ แค่บันทึกไว้ก่อน ก็คลิกตรง"ลูกศร B ชี้"
4. ถ้าต้องการเผยแพร่เลย ก็คลิก ตรงลูกศร A ชี้
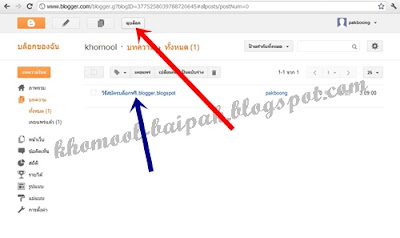
คลิก ดูบล็อก ตรงลูกศรสีแดงชี้ หรือคลิกลิ้งตรง ลูกศรสีน้กเงินชี้ ก็ได้
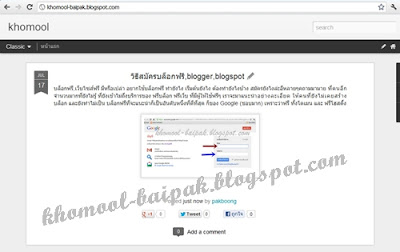
เสร็จแล้ว หน้าตาก็เป็นแบบนี้แระ ดูแปลกๆใช่ป่าว เป็นเพราะว่าเรายังไม่ได้ใส่"ธีม"ให้กับบล็อกเรา บล็อกที่ไม่มี Theme ก็เปรียบเหมือนว่า เรามีเฟอร์นิเจอร์ แต่ยังไม่ได้สร้างบ้าน ประมาณนั้นแระ บทความต่อไปจะมาแนะนำ วิธีเลือกสร้างบ้าน ไม่ใช่ซิ ต้องเป็น วิธีเลือก"ธีม"ให้กับบล็อกเราซินะ
|
เมื่อล๊อกอินเข้ามาแล้ว 1. คลิกตรงรูปดินสอ"ลูกศรชี้" หรือถ้าเข้ามาแล้ว (หน้าตาไม่เหมือนกัน ก็ไม่เป็นไร) ให้หารูปดินสด แล้วก็คลิกเลย ก็จะมาหน้านี้ 1. ให้โพสบทความ ตรงลูกศร A ชี้ 2. การใส่รูปภาพ ให้คลิกตรง ลูกศร B ชี้ จะมีหน้าต่าง A ขี้นมา 1. ตรงกรอบรอยปรุ สีน้ำเงิน ให้เราเลือกว่า จะเอารูปจากที่ไหนมาใส่ ถ้าเอาจากที่เรา Save ไว้ในคอม ก็ให้เลือก"อัปโหลด" แล้วก็คลิก"เลือกไฟล์"ตรงลูกศรสีแดงชี้ 2. จะมีหน้าต่าง B ขี้นมา ให้เราเลือกและคลิก รูปที่เรา จะเอามาใส่ ในบทความ 3. คลิก Open ตรงลูกศรสีแดงชี้ 1. รูปที่เรา Open มา(อัปโหลดมา)ตรงลูกศรสีแดงชี้ 2. คลิก"เพิ่มรายการที่เลือก(ลูกศรสีน้ำเงินชี้) รูปมาอยู่ในบทความแระ 1. ตรงกรอบสีน้ำเงิน ให้เราเลือก ตั้งค่าตามรายการ(จะไม่ตั้งอะไรก็ได้นะ) 2. ถ้าจะดูตัวอย่างก่อน ก็คลิกตรง"ลูกศร C ชี้" 3. ถ้าจะยังไม่เผยแพร่ แค่บันทึกไว้ก่อน ก็คลิกตรง"ลูกศร B ชี้" 4. ถ้าต้องการเผยแพร่เลย ก็คลิก ตรงลูกศร A ชี้ คลิก ดูบล็อก ตรงลูกศรสีแดงชี้ หรือคลิกลิ้งตรง ลูกศรสีน้กเงินชี้ ก็ได้ เสร็จแล้ว หน้าตาก็เป็นแบบนี้แระ ดูแปลกๆใช่ป่าว เป็นเพราะว่าเรายังไม่ได้ใส่"ธีม"ให้กับบล็อกเรา บล็อกที่ไม่มี Theme ก็เปรียบเหมือนว่า เรามีเฟอร์นิเจอร์ แต่ยังไม่ได้สร้างบ้าน ประมาณนั้นแระ บทความต่อไปจะมาแนะนำ วิธีเลือกสร้างบ้าน ไม่ใช่ซิ ต้องเป็น วิธีเลือก"ธีม"ให้กับบล็อกเราซินะ |
+... วิธีใส่ภาพหัวบล็อก
ตอนนี้ก็มาถึงวิธีใส่ภาพ หัวบล็อกแล้วล่ะ การใส่หัวบล็อกถ้าจะให้สวยอาจจะต้องเสียเวลาปรับขนาดภาพหัวบล็อก (วิธีปรับขนาดภาพ เพราะขนาดจะไม่ตรงตาม Teame ที่เลือกมาใช้ มาเริ่มกันดีกว่านะ
1.เมื่อล็อกอินเข้ามาแล้ว ก็ให้เข้าไปที่เมนู"รูปแบบ" ส่วนช่องทางเข้า จากบทความแรกๆ ที่ทำกันมา จนถึงหน้านี้ คงจะชินทางกันแล้วล่ะ
2.ตรงแถบ gadget ตรงวงรีสีแดง ตรงนั้นแหละ เป็นที่ ที่เราจะใส่ภาพหัวบล็อกกัน ให้คลิกแก้ไข(ตรงลูกศรสีแดง)
หลังจากคลิก"แก้ไข"ตรงรูปข้างบนแล้ว จะมีหน้าต่างเล็กๆขึ้นมา
1.ให้ใส่คำอธิบายบล็อก(ลูกศรสีบานเย็นชี้)หรือจะไม่ใส่ก็ได้
2.คลิก"เลือกไฟล์"(ลูกศรสีเขียวชี้)เพื่อเลือกหัวบล็อกที่เรา Save ไว้
3.ตรงวงรีสีเขียวให้เลือกการจัดการหัวบล็อก อันนี้แล้วแต่ชอบนะ
4.คลิก"บันทึก"
เสร็จแล้ว หัวบล็อก
วันจันทร์ที่ 30 มกราคม พ.ศ. 2560
+... ต้อนรับสู่ผลพื้นที่แสดงผลงานของเรา
... แหล่งรวมรวมเวบบล็อกของนักเรียน ที่เรียนในรายวิชา การสร้าเว็บไซต์ ของภาคเรียนที่ที่2/2559
โรงเรียนไกรภักดีวิทยาคม อำเภอเมือง จังหวัดศรีสะเกษ...
... เป็นแหล่งรวมรวมองค์ความรู้ บทความที่เกี่ยวข้องกับการเรี่ยนรู้
โรงเรียนไกรภักดีวิทยาคม อำเภอเมือง จังหวัดศรีสะเกษ...
... เป็นแหล่งรวมรวมองค์ความรู้ บทความที่เกี่ยวข้องกับการเรี่ยนรู้
สมัครสมาชิก:
ความคิดเห็น (Atom)